Print Design, UI/UX, Web Design
Robin Hood 2016
Info
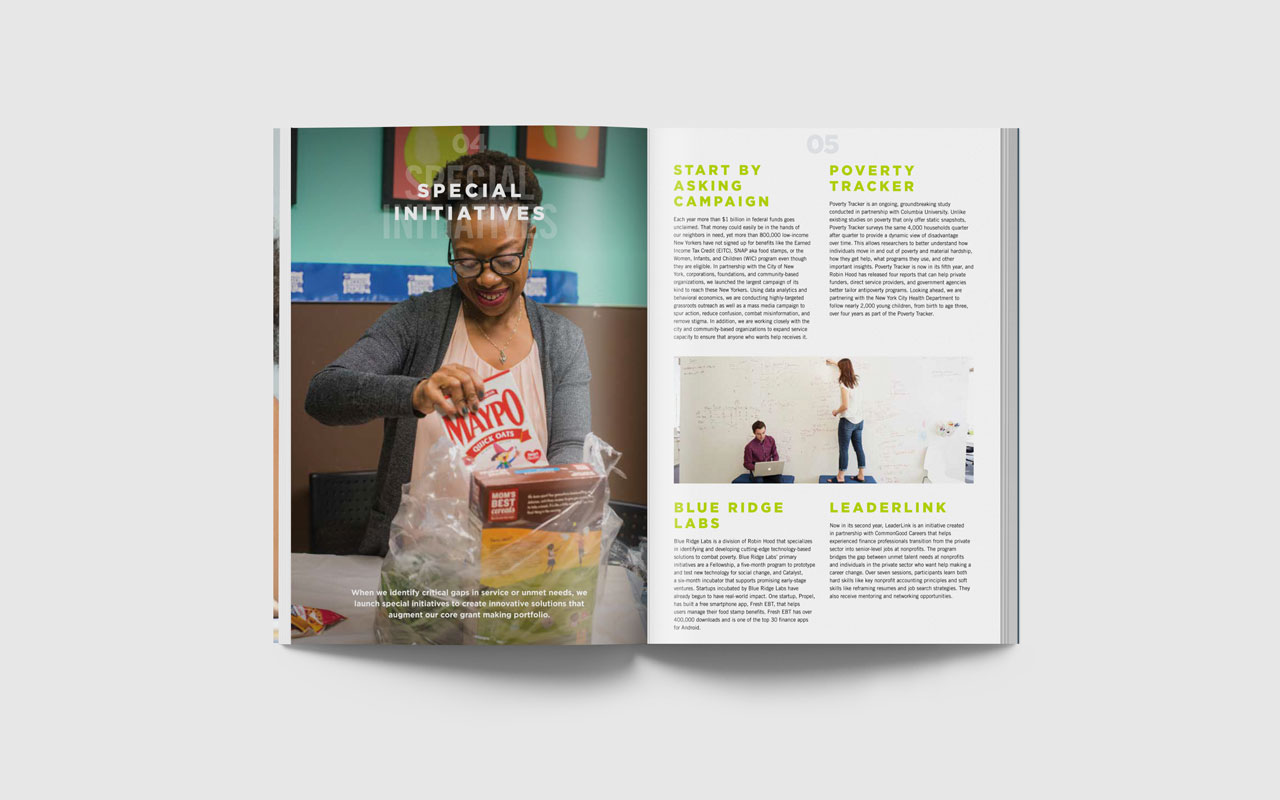
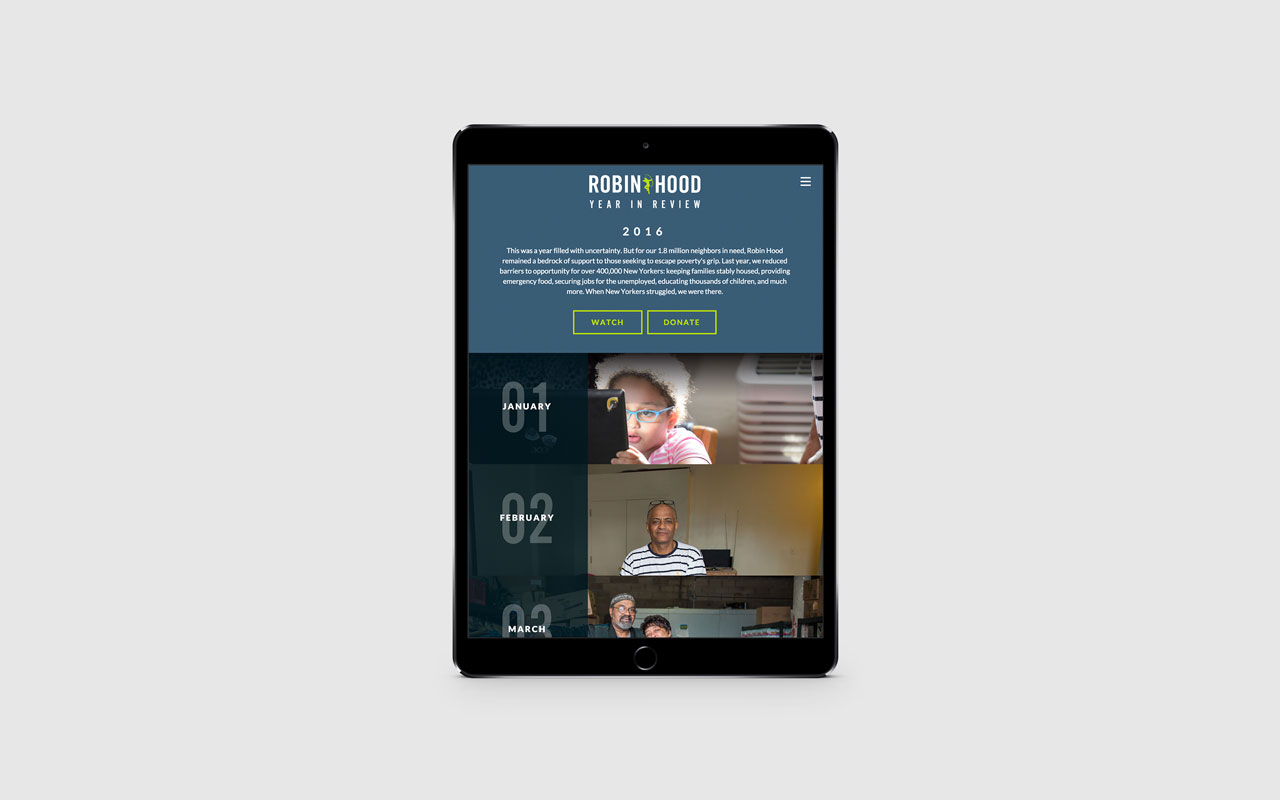
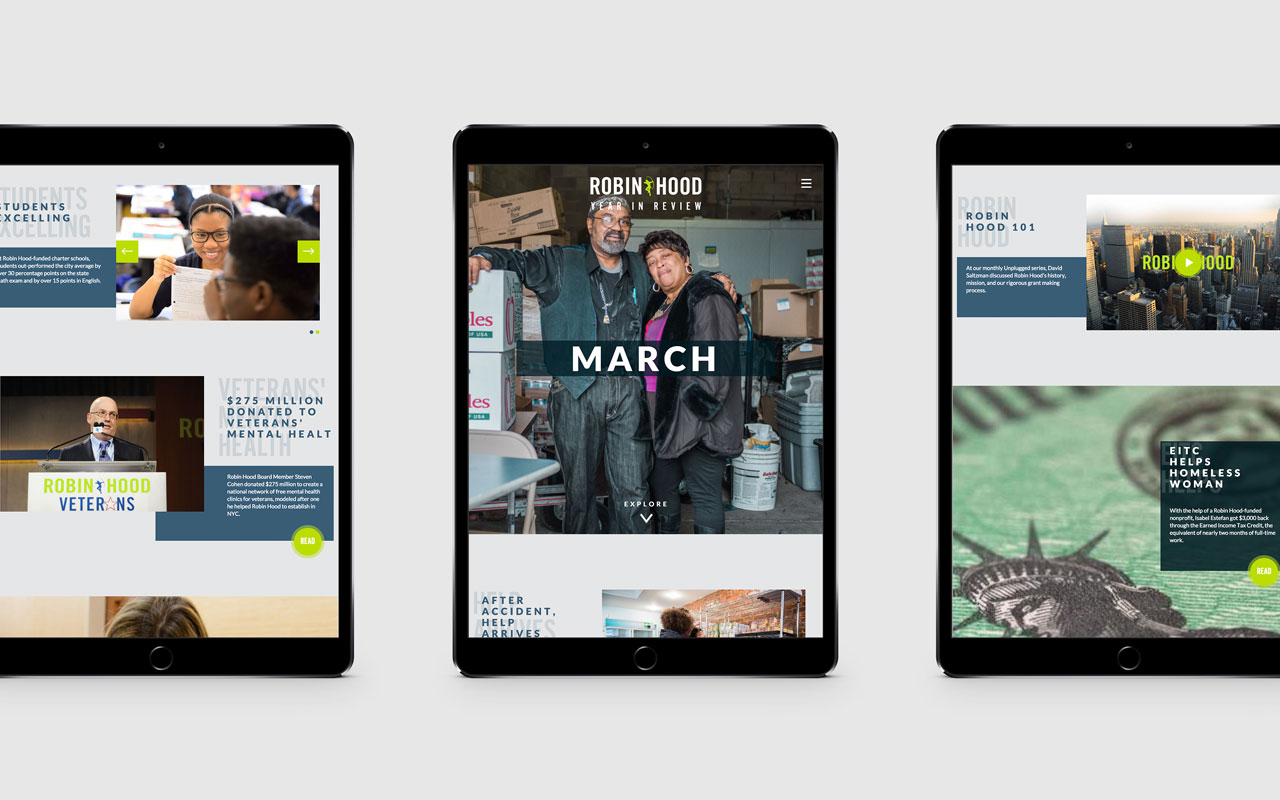
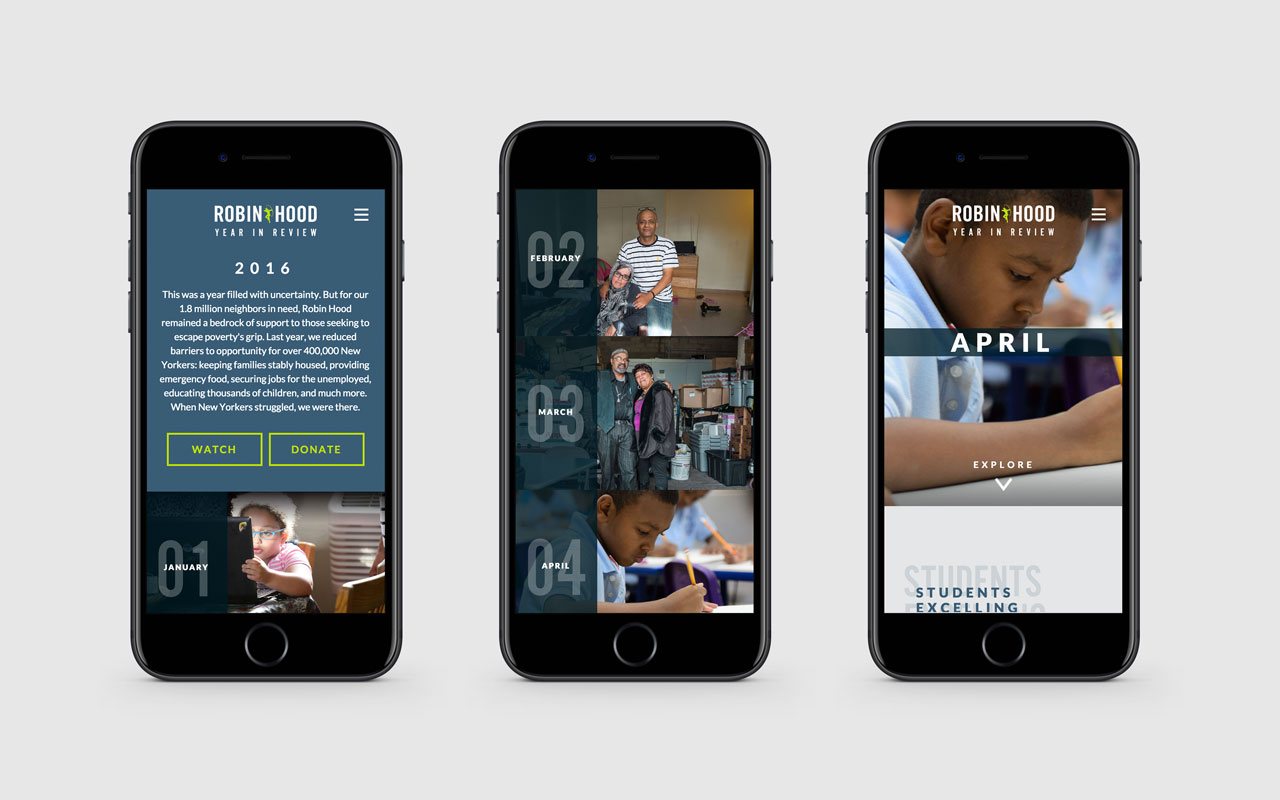
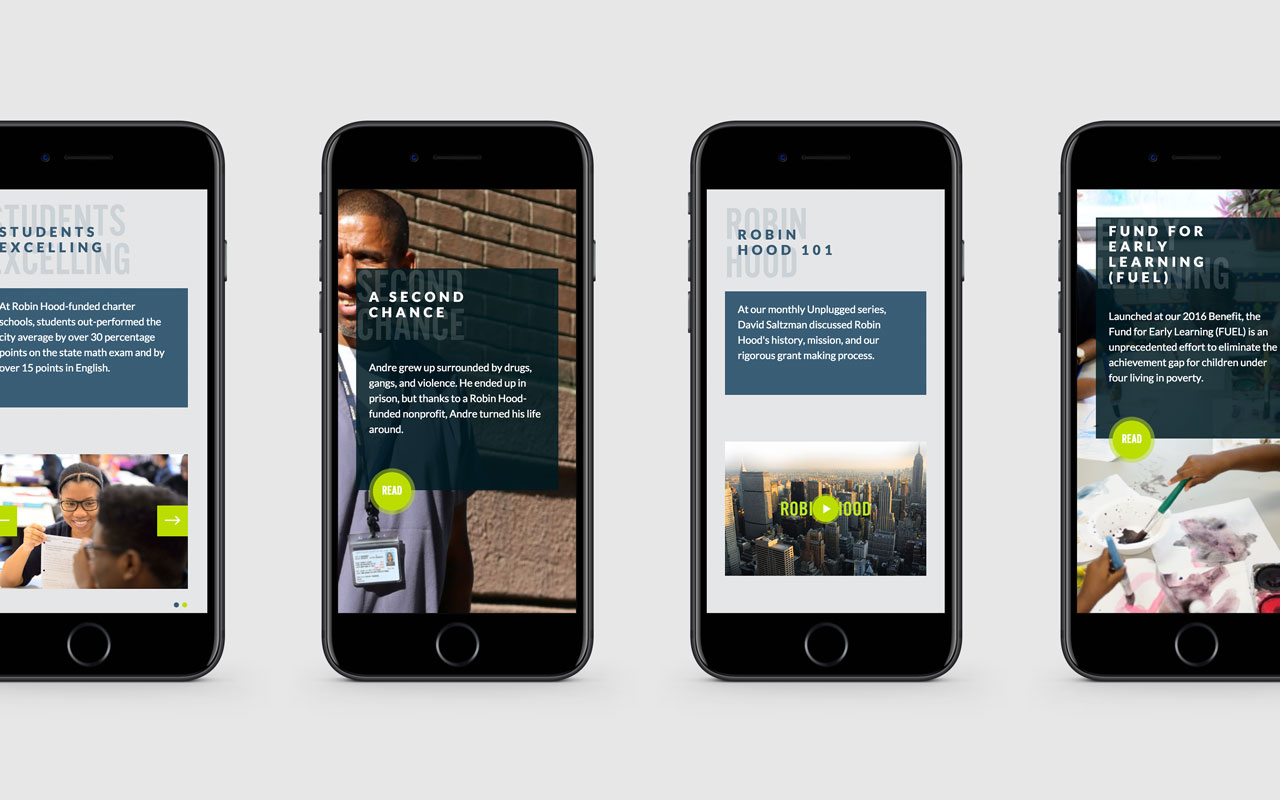
Print and Digital Annual Report
Robin Hood is New York City’s largest poverty-fighting organization. They provide 200 of the best nonprofits with financial, real estate, and management support. The annual report was designed to reflect the organization’s identity with a strong use of imagery, type and layout treatments.
- Client: The Robin Hood Foundation
- Website: robinhood.org
- Services: Print Design, Web Design

01
Planning
We thrive on the challenge of taking content from a client and finessing it into a well-designed production that will build credibility and express your company’s unique culture.

02
Design & Build
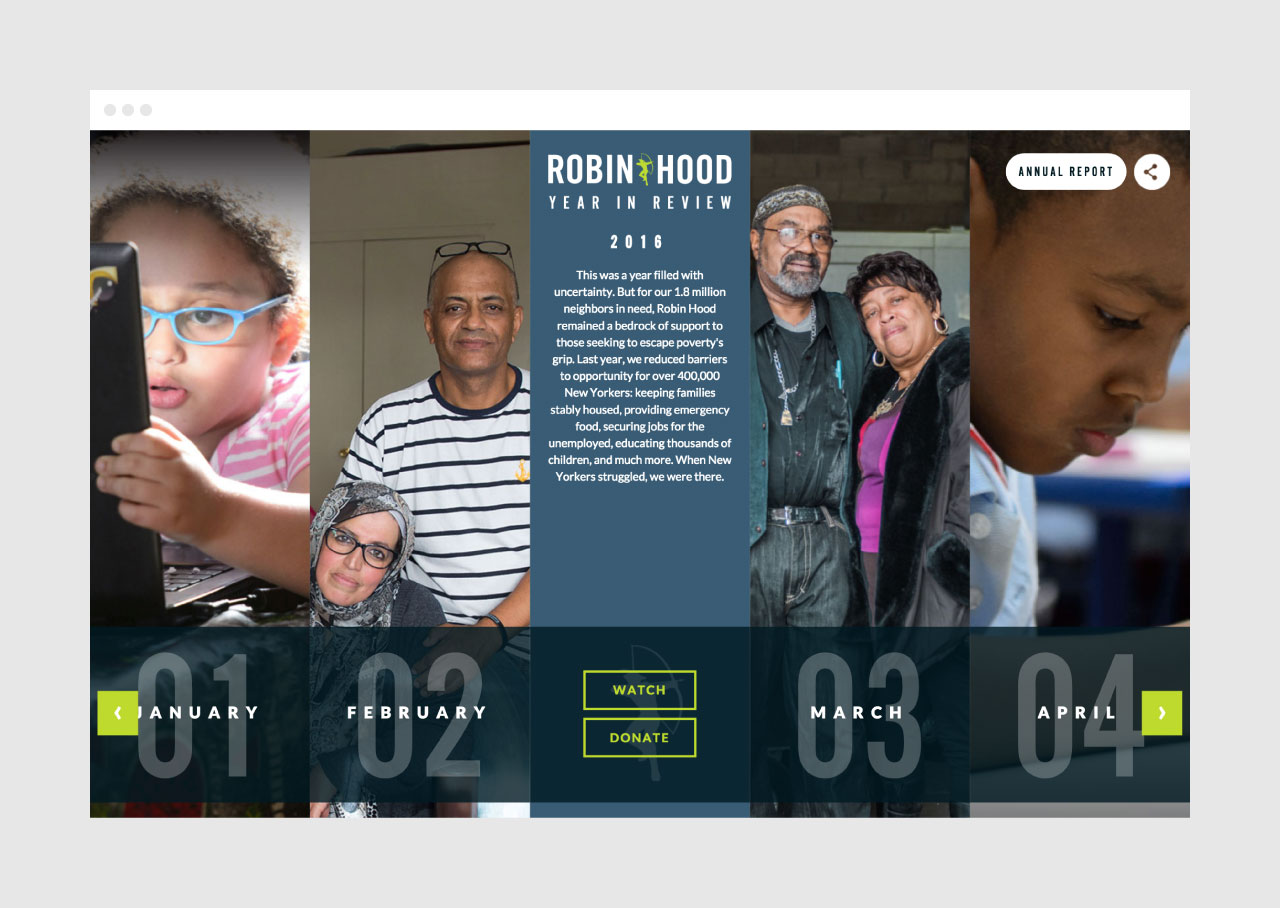
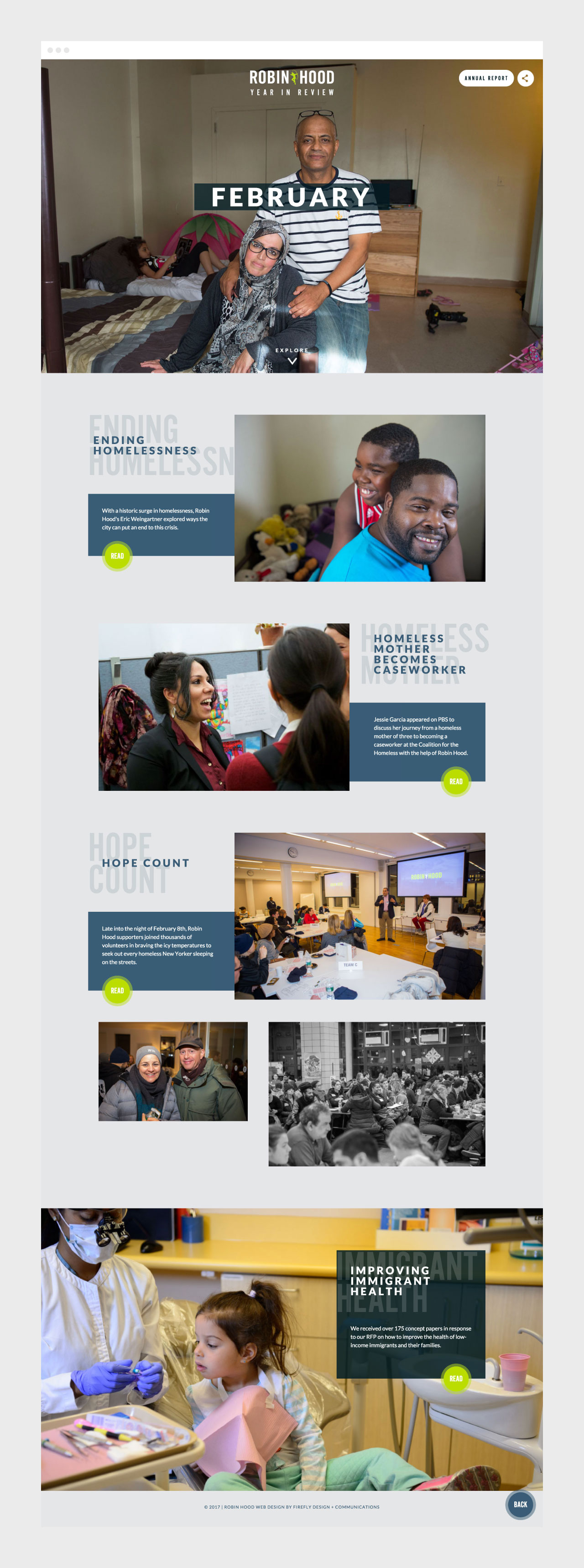
The report was designed in to be compact booklet format so it can be easily distributed. The Robin Hood Foundation annual report is also designed to be a sustainable online web-based annual reports.

03
Delivery
The annual report design itself needed to have community focus design that displayed the impact that the Robin Hood Foundation has achieved.